使用 Hugo 與 GitHub Pages 建立部落格
本篇介紹如何快速使用 Hugo 建立一個部落格,並部署到 GitHub 上
目錄
前言
原本我是沒有寫部落格的習慣,但最近學了一些東西,感覺有必要將自己所學的知識記錄下來,於是開始尋找適合的部落格, 在網路上找了一下,發現可以利用 Hugo 在 GitHub Pages 上建置 Blog,官方提供的教學相當豐富。
關於Hugo

Hugo 是一種開源的靜態網頁生成器,使用 Go 語言寫的,使用者可以透過 Markdown 語法撰寫內容後建立靜態網頁並發佈,讓使用者能專注在內容上。
在官方網站的首頁上寫著「The world’s fastest framework for building websites」,這就表示你可以輕鬆快速構建自己的網站。
安裝Hugo
到官網下載安裝包(根據自己的作業系統)。我使用的是64位元 Windows, 所以下載
hugo_0.83.1_Windows-64bit.zip將下載回來的 zip 檔解壓縮,資料夾裡會有三個檔案,將
hugo.exe的資料夾路徑加到環境變數/使用者變數的 Path 中
在 cmd 下
hugo version,如果出現類似下列的訊息就代表安裝成功
產生新專案
要產生一個新的 website 內容,可以直接執行
hugo new site myblog執行後會建立一個名為 myblog 的資料夾,包含以下內容
.
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes其中
archetypes: 放置生成文件的基礎樣板資料夾,當新增一個新的 content files 時,會根據這裡的樣板產生 markdown 文件, 像是
archetypes/default.md,若新增的文章頂層資料夾名稱對應不到樣板時,會使用default.md作為樣板生成文件。config.toml: 產生網頁內容的配置檔,所有網站建置參數都可在此設置,預設使用 toml 格式,也可以使用 yaml 或 json 格式。
content: 放置文章與網頁內容的資料夾。
data: 儲存一些資料集或是 config 檔。
layouts: 存放產生的網頁 layout 樣板,新專案中此資料夾會是空的,主要都是由佈景建構 layouts。
static: 放置靜態資源檔案,如圖片、css 、js 等內容。
themes: 從外部引入的 theme 檔案。
建立與設置佈景
Hugo 並沒有預設的佈景,所以在建立資料夾後,需自行建立 theme 或使用其他 theme
clone the theme
執行以下指令,將想要的 theme repository clone 到專案底下的 themes 資料夾中 (我使用的佈景為 tranquilpeak )
#./myblog
git init
git submodule add https://github.com/kakawait/hugo-tranquilpeak-theme.git themes/tranquilpeak或是執行
git clone https://github.com/kakawait/hugo-tranquilpeak-theme.git themes/tranquilpeak複製 config.toml 範例
可以先複製此佈景提供的範例配置,之後再依照需求改變配置參數
cp themes/tranquilpeak/exampleSite/config.toml ./config.toml編輯 config.toml 指定佈景名稱為 tranquilpeak
echo 'theme = "tranquilpeak"' >> config.tomlconfig.toml 參數設置
因為設置的內容挺多的,且網路上有很多教學可以參考,在這邊我就不多做說明
我是參考這位大大的文章來設置的
此佈景的開發人員也有提供使用者 與開發者配置說明文件按照自己的喜好設置
在 Hugo 上使用 Google Analytics
Hugo 有支援 Google Analytics 來統計網站的流量,我們可以在 config 檔中直接配置自己的 GA 碼,相當方便
# config.toml
googleAnalytics = "UA-your-id"關於如何安裝和使用 Google Analytics,可以參考以下鏈結:
在 Hugo 上使用 Disqus
Hugo 也有支援 Disqus 這個知名的 Blog 留言服務板,只要建立帳號取得 shortname,在 config 檔中設定即可
# config.toml
disqusShortname = "yourshortname"關於如何創建帳號以及使用 Disqus,可以參考以下鏈結:
設置完成後可以在文章底下看到留言版

新增一篇文章
為了在本地跑起來時可以看到內容,於是先新增一篇測試文章
hugo new post/test.md檔案會被建立在 ./content/post/ 底下
檔案名稱省略 .md 的話,文件不會被 render 到頁面上
在本地端預覽內容
執行以下指令,在本地運行 hugo 專案
hugo server -D訪問 http://localhost:1313/,網站已經在本地執行成功

Hugo 網站部署
當我們架設好網站,接下來就要把它公開放到網路上
註冊 GitHub 帳號
- 到 GitHub官網 註冊
建立一個 GitHub Repository
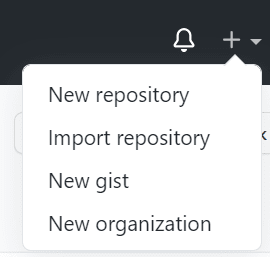
- 註冊並登入完成之後,點選右上角的 +,接著按下 New repository

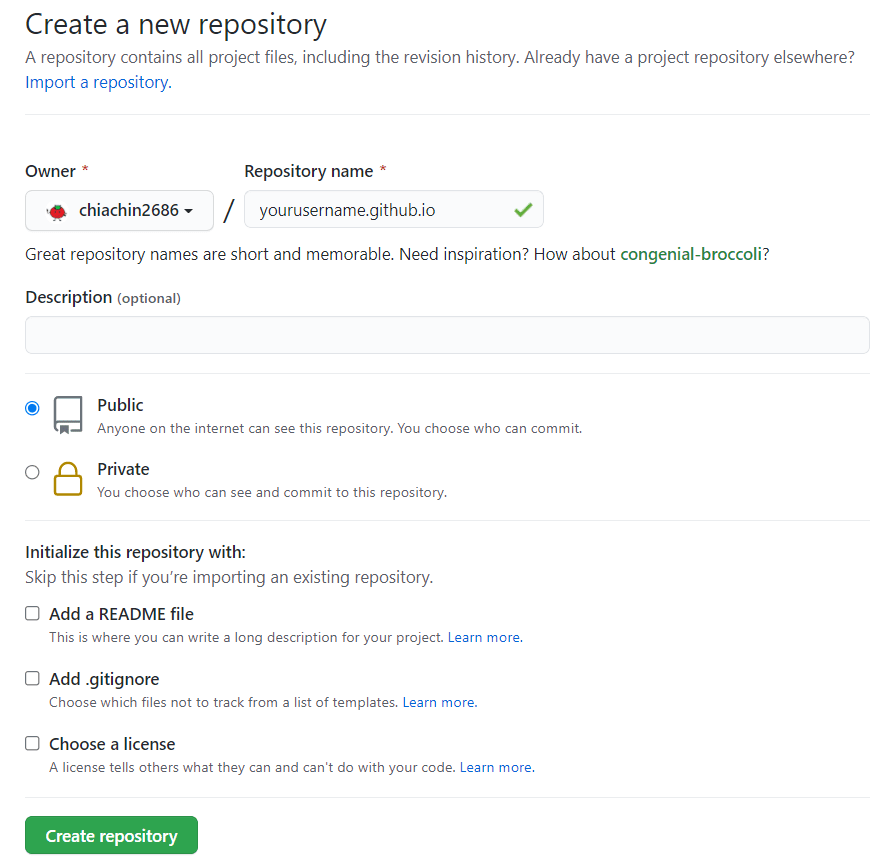
Repository name 一定要填入 yourusername.github.io,以我自己為例,我的 username 是 chiachin2686, 則建立資源庫名稱就要使用 chiachin2686.github.io
範例如下:

部署到 GitHub Pages
切換到 Hugo 專案底下,執行
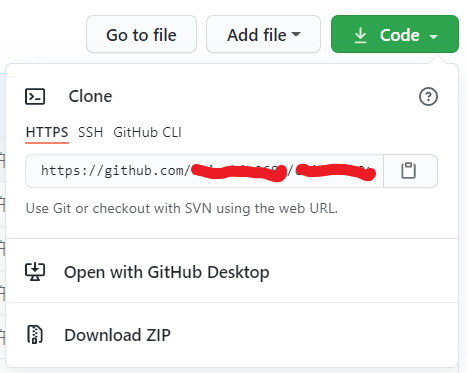
hugo指令,打包剛剛設置的 Hugo Site、輸出靜態文件# cd ./myblog hugo複製剛剛建立好的 Repository 鏈結

執行
git remote註冊將目前異動提交成一個 commit
提交完成後,執行
git push origin master
整個指令執行過程
# 進到專案底下,輸出靜態網頁文件,生成 public 資料夾
$ cd ./myblog
$ hugo
# 執行遠端資源庫地址註冊
$ git init
$ git remote add git@github.com:chiachin2686/chiachin2686.github.io.git
# 確認遠端資源庫地址註冊成功
$ git remove -v
# 將目前異動提交成一個 commit
$ git add .
$ git commit -m 'first commit'
# 推送 commit
$ git push origin master瀏覽部署網站結果
開啟 https://yourusername.github.io 看看網站是否已經部署成功

部署成功
Hugo網站自動部署
自動部署的部分,我是參考這位大大的腳本: deploy.sh
執行腳本
sh deploy.sh執行完成後可以到 GitHub 上檢查有無上傳成功
結語
我個人覺得從頭到尾自己架設網站是一件很有趣的事情,可以依照自己的需求、想法來設計網站,而且網路上也有許多文章以及論壇可以參考, 其實Hugo在安裝以及使用上滿容易上手的,反而需要多花一點時間去了解 Markdown 與 Shortcode 的語法,整體而言,我個人是很推薦使用Hugo來建立網站。
Reference
- Hugo
- Install Hugo
- hugo-tranquilpeak-theme
- Hugo 貼身打造個人部落格
- 貼身打造個人部落格 - 01. 安裝
- 使用Hugo+Github Pages建置Blog
- Markdown
To know that we know what we know, and to know that we do not know what we do not know, that is true knowledge.
Author: Andy Chung
Article link: https://chiachin2686.github.io/2021/06/use-hugo-and-github-pages-to-create-a-blog/
License: CC BY-NC 4.0